

- #Adobe brackets vs visual studio code for mac install#
- #Adobe brackets vs visual studio code for mac software#
- #Adobe brackets vs visual studio code for mac mac#
Advertisement (function() ) Editing Made Easy?Īlthough Visual Studio Code will be of help to those inexperienced with coding, perhaps Java programmers and so on, it doesn't offer a great deal of help visualising code for expert programmers. Although these a third-party extensions, they won't slow the editing programme down. Lastly, there is a module that allows various extensions to be used with the platform. The third module is called Git and this allows programmers to incorporate Git through the editor, for example, to review diffs and stage files. It can be used to debug breakpoints and call stacks. Second is the debugging module which searches your code for potential pitfalls and even suggests solutions. It is much more than a simple auto-complete function. The first of these is Visual Studio Code's IntelliSense module which provides users with suggested completions that are based on variable types, function definitions and imported data.
#Adobe brackets vs visual studio code for mac software#
The intuitive way in which Visual Studio Code works belies its power for anyone who works with coding software of their own.

It is available for Windows, iOS and other operating systems, providing a visual way to work with code.

#Adobe brackets vs visual studio code for mac install#
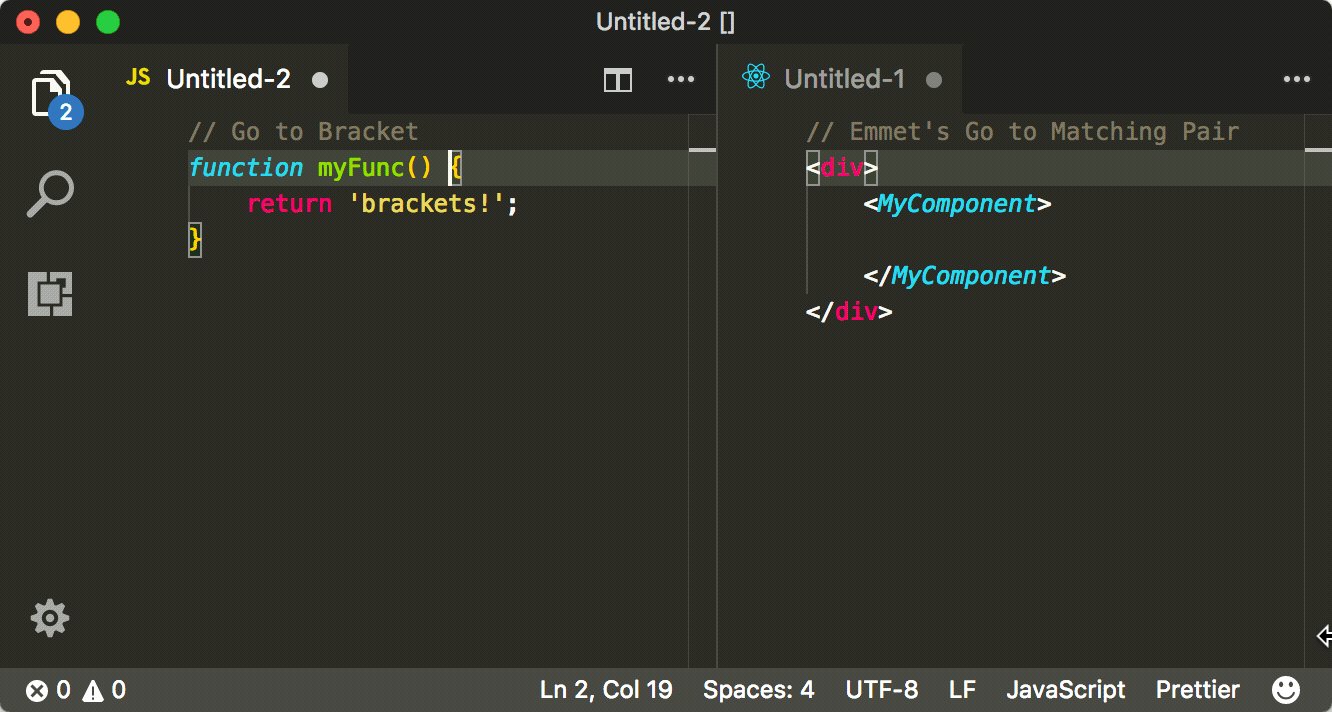
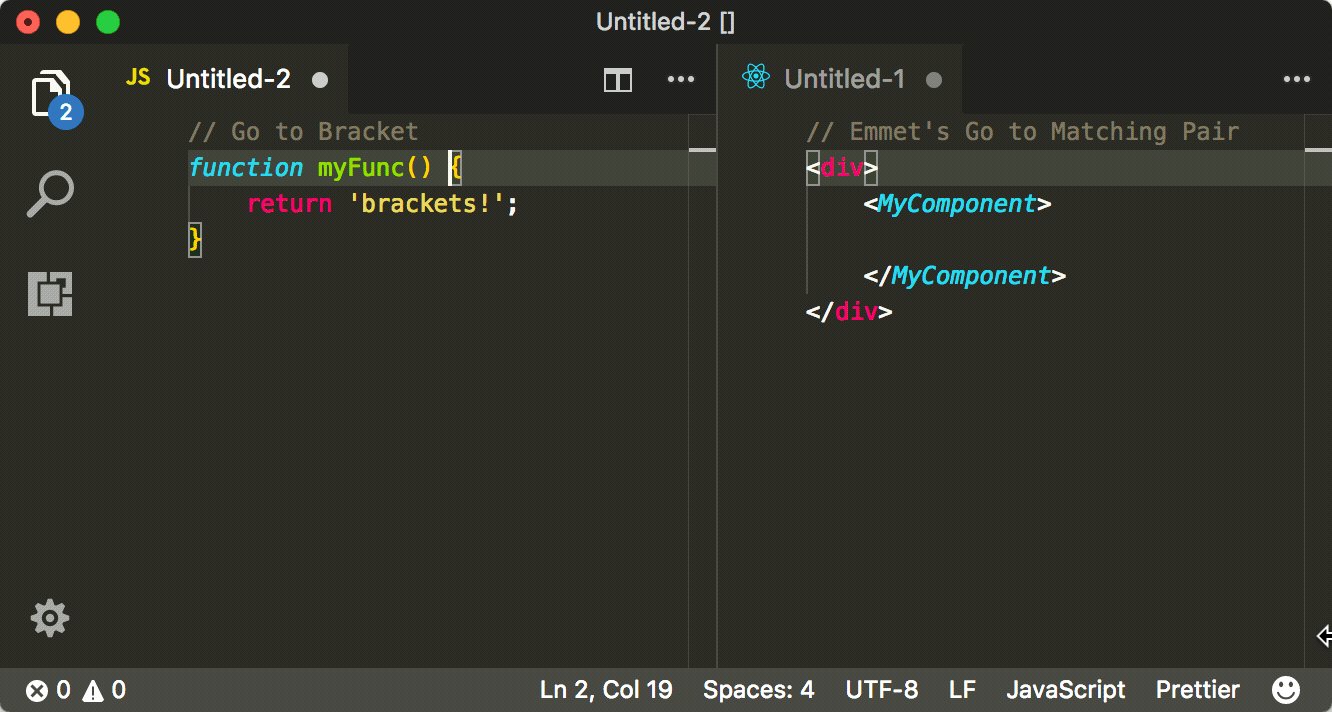
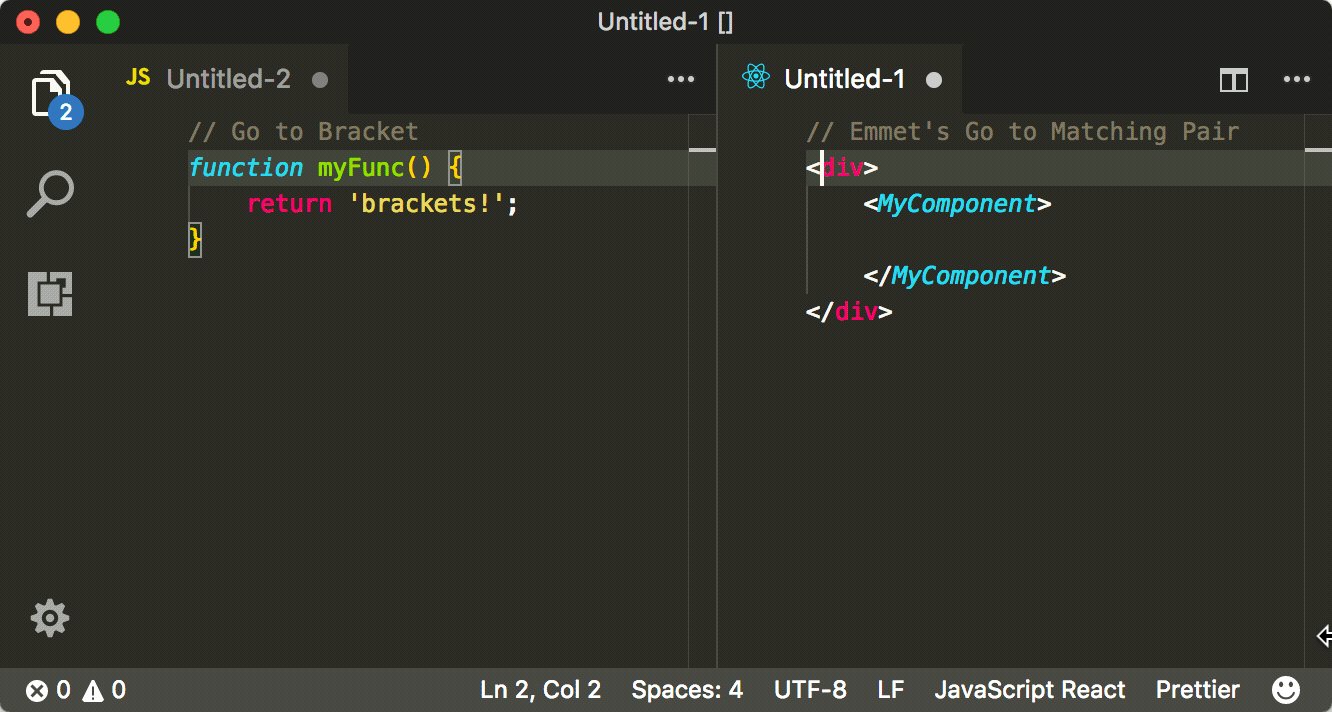
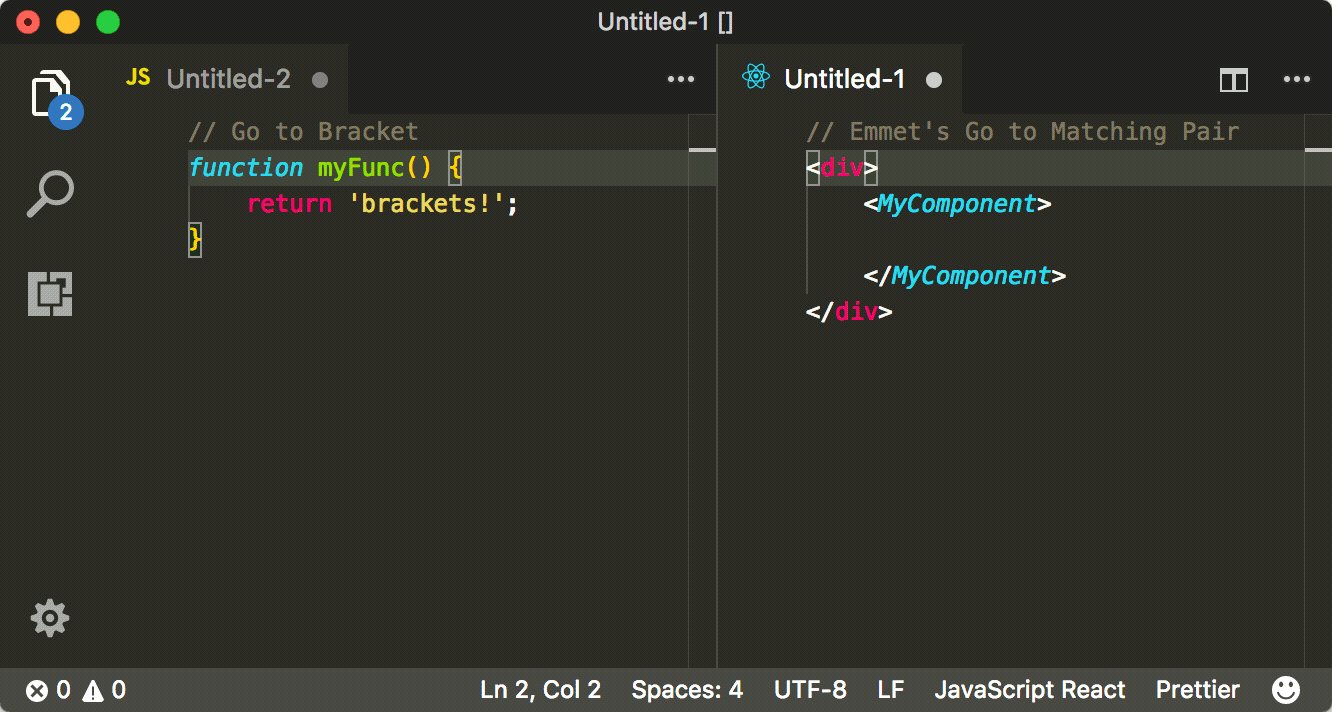
However, before you rush off to install Brackets, be aware that it’s a new project, not ready for general use and missing many features.Visual Studio Code is a code editing programme that is free to download. That’s not something you can say about many text editors. If you can write web code, you have the skills to customize, extend and contribute to the project.īrackets appears to be impressive, exciting and could revolutionize the way we write code. It’s run in a lightweight shell which provides access to the OS file systems but can also be launched in a browser. Perhaps of more interest to web developers is that Brackets is built using HTML, CSS and JavaScript. Need more? Brackets offers a Live File Preview option which automatically refreshes your browser in real-time as you make changes to the HTML and CSS. It seems so natural - why didn’t anyone think of it before?! Highlight an HTML tag and press Ctrl/Cmd + E the HTML file splits in two and associated styles can be edited below the element: What makes Brackets different is the Quick Edit option.

You’ll often have HTML, CSS and JavaScript files open as separate tabs - if you want to change styles on an HTML element, you’ll need to switch to one or more CSS files, locate the properties, edit, save and return back to the HTML. They may offer reasonable tools but web development projects consist of multiple related files. I started developing several projects using NodeJS, coffee-script.
#Adobe brackets vs visual studio code for mac mac#
I’ve been playing for 2 weeks with Atom and Visual Studio Code and here are my impressions from a Mac and Sublime user. During the last month I started experimenting a lot with some editors for software development. While most code editors do a reasonable job, the majority have their roots in desktop development. The final editor war is over: Atom vs Visual Studio Code. Take your pick from dozens of commercial, free and open source editors including Sublime, Eclipse, Netbeans, Aptana, Visual Studio, Komodo, PSPad, Coda, Bluefish, gEdit, Emacs, Vim, Notepad++ and even Windows Notepad for all you coding masochists.ĭo we need another option? Adobe thinks so and they’ve founded Brackets - an open-source MIT-licensed editor available at /adobe/brackets. When it comes to coding tools, web developers are spoiled for choice.


 0 kommentar(er)
0 kommentar(er)
